Qu'est-ce que Figma ?
Figma est une application disponible sur Desktop/Mobile/Tablet/Web. Elle est composée de deux branches permettant deux utilisations.
Figma Design : Figma permet à tous les designers, ou non-initiés, de créer leurs sites/publications ou icons gratuitement. Ses outils novateurs permettent une rapidité et une fluidité dans la création de nos maquettes ou autres éléments graphiques.
Figjam : Figjam quant à lui, est le nouveau né de Figma, sa notoriété ne fait que croitre et égalisera sûrement bientôt ses concurrents tels que Miro et LucidChart.

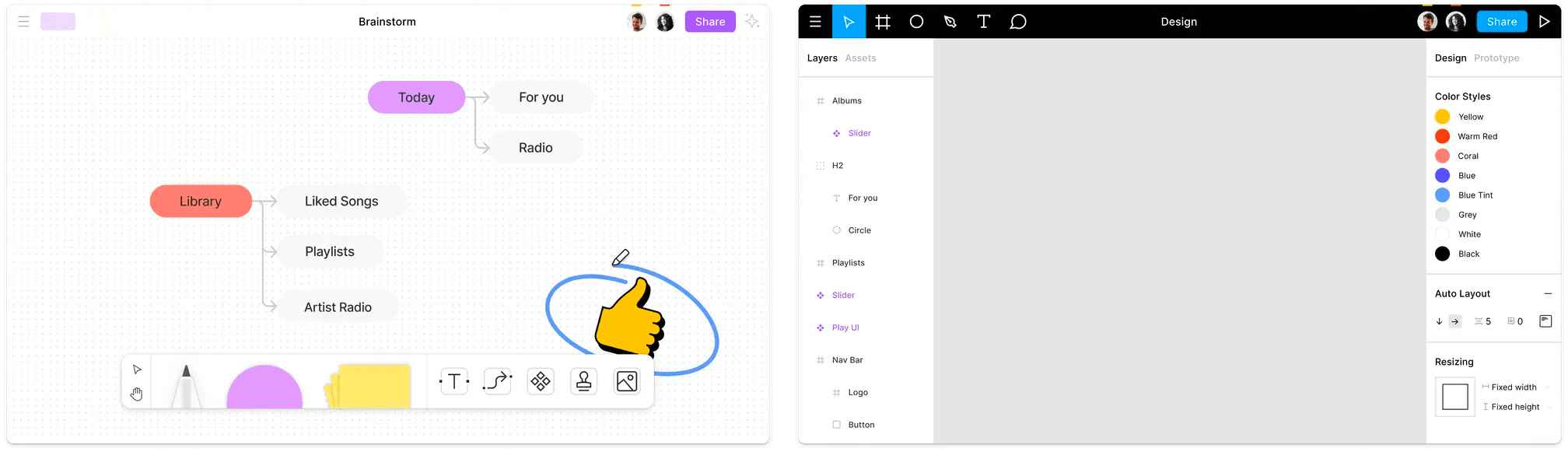
Figma et Figjam
Pourquoi utiliser Figma ?
Wireframe, Maquette, Prototype. Que l'on soit designer, développeur ou product owner, chaque étape de conception est simplifiée au maximum dans la création comme dans le partage. À cet effet, Figma nécessite seulement un navigateur et une connexion internet.
Grâce à ces points, nos clients peuvent prendre part et suivre l'avancée de leurs projets en temps réel. Comment ? Tout simplement grâce au mode "view only" qui permet de laisser des commentaires directement sur les maquettes en cas d'incompréhension ou de changement de direction.
Grâce à cette fonction, le designer peut rapidement être averti pour réaliser les modifications demandées. Cela permet une collaboration plus humaine dans la nouvelle ère du télé-travail.
De plus Figma maitrise à la perfection les contraintes techniques liées à la phase de production, grâce au mode Inspect. Le mode "Inspect" met à disposition le code CSS/IOS ou Androïde. Ainsi un développeur peut comprendre et/ou appliquer plus facilement et intuitivement les tâches qui lui sont demandées.
Les atouts de Figma
Le plus grand atout de Figma est sa prise en main facile et intuitive.
Le wireframe sert à constituer une vision globale sur l’architecture d’une interface: le choix des éléments (images, textes, vidéos), leur emplacement ainsi que le contenu à placer dans chaque zone. Cette phase permet de repérer les futurs problèmes UX (User Experience) que l'on pourrait rencontrer. Ce processus est crucial pour la suite de la conception.
La deuxième phase est le maquettage. Ici, nous allons mettre en place la charte graphique afin d’obtenir un "Design System". Le design system est basé sur le système de composant/pattern. Les boutons et autres objets ne seront ainsi, créés qu’une seule fois (avec des variants si besoin) puis réutilisés sur notre plateforme. Tout est automatisé et modifiable à tout moment. On ne parlera donc ici que UI (User Interface).
La troisième et avant dernière phase est le prototype. Une fois les maquettes faites nous allons créer une forme de présentation interactive, une sorte de plateforme factice à l'attention des clients afin qu'ils puissent se projeter facilement dans leurs futures plateformes. : validation des animations et autres fonctionnalités avant le développement.
Le développement, et oui ! Car même ici Figma dépasse ses limites en fournissant une aide au codage permettant la stylisation de la pateforme. Il en résulte un gain de temps considérable lors de la production, comme vu précédemment avec le mode "Inspect".
Pour finir, un autre atout souvent négligé est sa communauté. La communauté Figma possède une forte entraide entre ses utilisateurs. Vidéos didacticiels Figma, Tutoriels Youtube, Template, Inspiration. Les utilisateurs regorgent de moyens pour s'améliorer et mettre en forme leurs idées ou celles de leurs clients.
Une application en pleine essore
À l'heure actuelle Figma surpasse aisément ses concurrents. En seulement quelques années, cette application est passée de petite startup à un géant dans le monde créatif.
Si bien que Adobe l'a racheté pour 20 milliards de dollars ce qui la place dans le top 20 des rachats les plus chers pour une startup. Légèrement en-dessous de l'acquisition de Whatsapp app par le groupe Facebook (22M$).
Une chose est sûre, Figma prépare continuellement des nouveautés pour ses utilisateurs : nouvelles façons de communiquer, possibilité de faire des appels directement sur l'application, ajout de "Widget" créés par la communauté…

Figma - Parmi les startups
Figma chez Capsens
Chez Capsens, nous sommes une agence web généraliste avec une dominante dans les fintechs, nous utilisons Figma depuis deux ans et l’avons parfaitement intégré à nos méthodologies.
J’ai moi-même profité des avantages qu’offre cette application, car en tant qu’alternant et débutant dans l’entreprise, je manquais d’expérience. Par sa prise en main facile, Figma a été d’une grande aide à mes débuts au sein du monde professionnel.
Car Figma permet de se former rapidement sans être une gêne pour la communication, et c’est une vrai opportunité ! Ainsi chaque étape d’une création peut être réalisée de façon claire, offrant la possibilité de profiter de toutes les indications ainsi que de toutes les consignes de nos chefs de projet.
Mon arrivée s’est faite alors que Capsens n’en était qu’à ses débuts avec Figma, ma relation avec l’entreprise s’est parfaitement déroulée, donnant au travail d’équipe une dynamique exceptionnelle.
Sa polyvalence en fait une application qui peut aussi bien être utilisée par des designers que par des développeurs, ce qui a contribué à rendre ma formation très complète et en parfaite adéquation avec mes attentes d’étudiant à Gobelins .
Notons que s’il peut y avoir quelques problèmes de serveur, protypages ou autres, Figma reste un outil performant, qui a toute notre confiance. Elle nécessite simplement de connaître certaines règles d’usage qui sera, pourquoi pas, l’objet d’un prochain article…
Nous suivons de près les évolutions prometteuses de cette petite startup devenue Adobe Figma.

