
The idea (Beginning of September)
After talking to junior developers looking for their first job, I decided to collect ressources for Ruby On Rails developers. I wanted to regroup websites, articles, anything that helped developers to find a job, prepare an interview, finding an online community, evolve in their career…
First commit (September 14th)
My initial plan was to do a single ReadMe page. There are many repos like that on GitHub (with thousands of stars) and it seemed like a pretty decent solution. As it would be public, anyone could do a Pull Request to improve it.
I organized links on the page by categories, it even had a summary with anchors leading to titles on the page. I got my first star so I thought I was off to a good start!
Project upgrade: init Docusaurus (September 18th)
I looked through all the projects like the one I had in mind in my starred repositories to get inspired and found The Tech Interview Handbook. It had a beautiful website. Browsing it, I saw they used Docusaurus and I decided to add it to my project.

Basically, Docusaurus gives you a template for your open sourced documentation. It’s built using React and the pages are in markdown format. The nice thing for me was that you can have a link to “Edit this page” on every doc page to directly open a Pull Request if you want to make a change.
I could have gone for something else like just-the-docs but, hey, I saw Docusaurus first.
Update to Docusaurus v2 and start writing (September 26th)
I made the change to v2 because I thought the template looked nicer and it also has a dark / light mode, which everyone seems to love. Before the official launch, I wanted to write a few documentation pages. I did not want people going to the website and finding it empty, I wanted to give them a taste of what it could be.
First deploy! (October 4th)
What is also great with Docusaurus is that you can deploy it using GitHub Pages, and tada, you’re live!
Before deploying the website, I filled the ReadMe with all the technical details, I focused on how to add content (the anatomy of a markdown file in Docusaurus) and I did not put a lot of efforts on describing how to contribute to the repo.
October 9th: wrote first issues
By that time I was reading articles about Hacktoberfest and how to contribute to open source. One of the points made was that if I thought of something that could be easily coded, I should restrain from doing it myself ans I should instead write issues to allow other developers to contribute. I then wrote several issues tagged “good first issue” for other developers to grab.
Got the first contributor! (October 11th)
To be transparent, the first contributor was the friend who starred the repository from the beginning. She spontaneously wrote on one of the issues that she was up for it. Within a few days she proposed a nice solution for it and got her first Pull Request on the project merged.
Actually set-up my repo for open-source (October 15th)
You could think that my project was already open-sourced at that time as the code was public and there was someone contributing to it.
Thanks to the excellent documentation on open source by GitHub, I realized that some documentations were missing:
- a licence
- a contributing file
- a code of conduct
- an updated ReadMe
I chose my licence thanks to the choose a licence who made it easy by clearly explaining the different licences out there.
I moved almost everything I first put in the ReadMe to the contributing file. It took me a lot of times to describe processes for a Pull Request or the technical aspects of the project. I thanked myself later when writing an issue or responding to a comment with links to the relevant parts of the file.
I chose an existing code of conduct instead of writing my own to gain some times. I picked the Contributor Covenant Code of Conduct because the Rails community uses it.
I finally had to rewrite the ReadMe. I added what was the project about, the goals and linked to the documents described above.
I even created templates for new issues or new pull requests. Now every time someone creates one of these, they have guidelines to help them fill these.
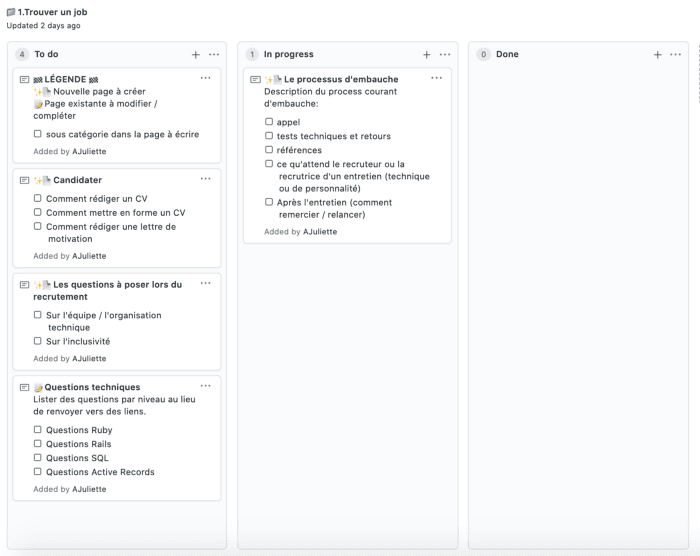
Finally, I decided to put the pages that are remaining to write as projects in the repo. I created a project for each section of the website, such as: “How to find a job”, “How to practice”, “How to get inspired”… The projects are organized in kaban with three columns: “To do”, “In progress”, “Done”.
Each card represents a page to write, with to-do lists for the subjects to tackle in the page:

Kaban page for resources page on how to find a job
Got a second contributor! (October 19th)
🎉
Added some cool bots and branch protections (October 21st)
Because what’s the point of being a web developer if you can’t make things for fun?
I added all-contributors to highlight contributions made. You may already have seen some of these at the bottom of repos:

Contributors section of the ReadMe
I also added first-contributions to welcome contributors when they do their first pull requests or issues.
October 21st is also the day I accidentally deleted the gh-pages branch used to build and deploy the site as a GitHub page… Someone nicely signaled me that the website was returning the most dreaded thing: a 404 error. After restoring the branch, I set a rule so it would not happen that easily again (I did the same for the main branch, just in case).
Reflecting on what’s next (End of October, beginning of November)
I’m currently thinking of adding a CI/CD to at least automatically deploy merged branches (if I get fancy I’ll add a linter).
I’m eager to see the Discussions feature on GitHub repo to be launched. For now the discussion are happening on issues but they are quickly cluttered.
My takeout
You learn A LOT by setting up a project for open source. You have to learn how to configure a repository for several contributors. If you take the time to write documentation you’ll decide what workflow you want for your repo. You’ll make conscious decisions and define what you expect from an issue or a Pull Request.
The more you write about your project, the more people will be able to join and help. It’s cool to know how to do something but explaining it to a potential reader is something else! With questions from your contributors you will also improve it with time.
As Richard Schneeman put it:
“It feels good to recognize that simple thing you do is actually a difficult task you’ve mastered. It’s also profoundly humbling and forces me to continually strive to write better tools, docs, and blog posts.”
In a lots of articles on creating an open-source project you are told that you must be patient to find contributors. I had the chance to already have an active community of Ruby On Rails developers thanks to the meet-up I currently lead.
But I also didn’t hesitate to ask for help if I think someone would be great at reviewing one specific PR or just to encourage people to contribute. Having issues out in the open is also a good way for people to jump in.
At last, it shifts perspective to have an open source project. The goal is not to write code and get the most possible done, it is to give the means to other people to write code. Your success is measured not by how your project advances by your sole willpower, but by how many people can join, feel safe and contribute. You’re helping people to help you. That’s my kind of jam.

