
Login page with image
Modernize your short forms
There are times when you are facing a very basic form such as a login page and you have no clue on how to proceed to make it look nice.
You can try centered, left or right aligned the page still looks the same: empty ! If you are facing this particular situation; this article is made for you.
There are indeed many ways to obtain a nice result otherwise the whole internet would be way less fun. This article will show you one way to easily decorate a page containing only a small form such as a login or a signup page.
The theory
1. A simple problem : emptiness

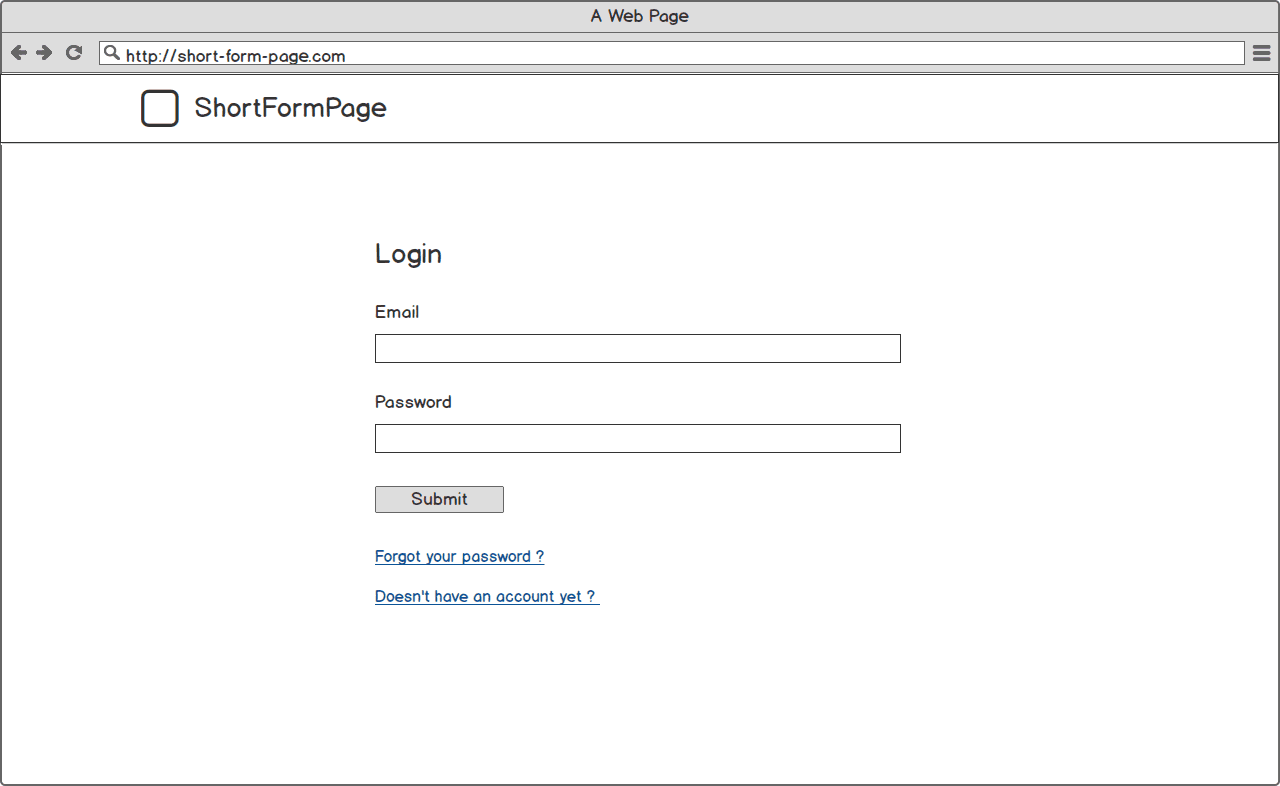
login page mockup
A simple wireframe of a quite lonely login form on a page. Made with Balsamiq
Once upon a time a sample page containing a very simple form. Here’s a login page, very basic : only a title, 2 text fields, 1 submit & 2 links. The page looks ok but somewhat it don’t look finished agree? The problem is that it is very empty.

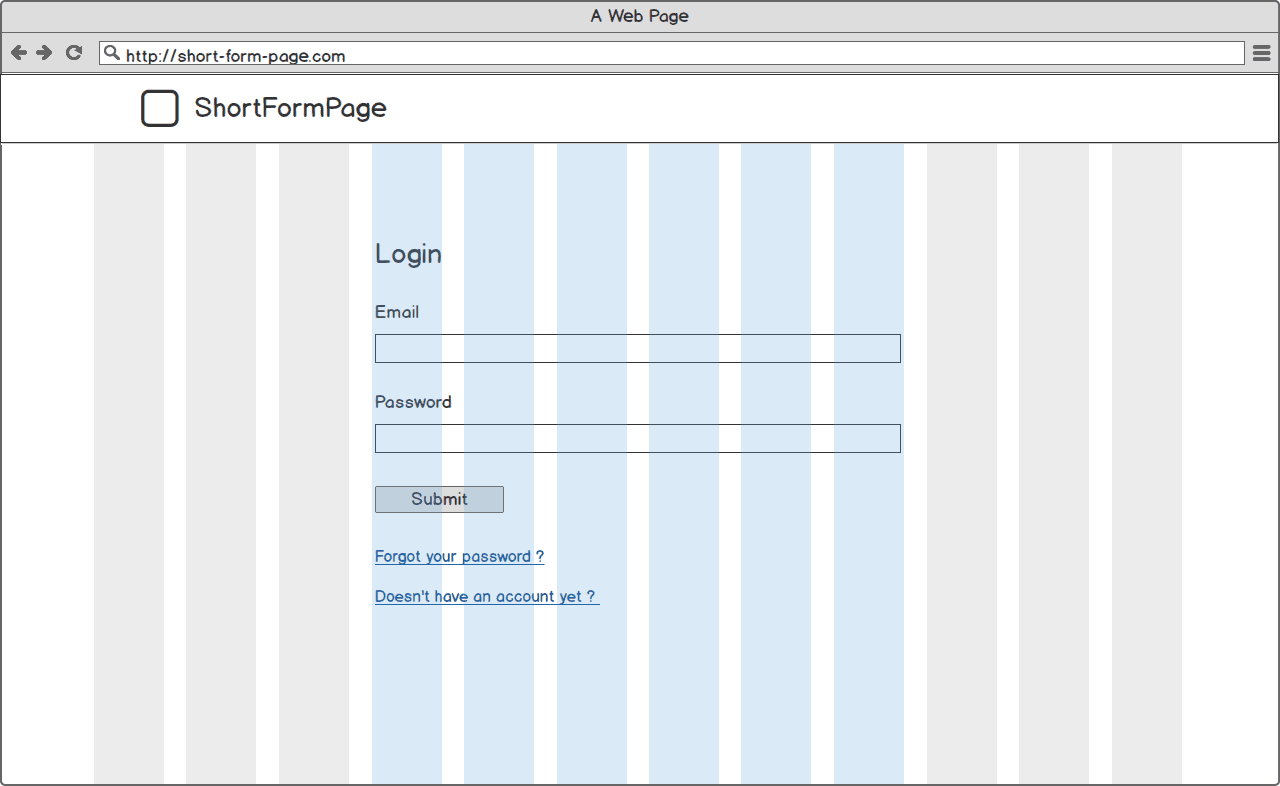
bootstrap grid on login page
The same wireframe with a 12 columns grid.
If we add-up the Bootstrap’s classic 12 columns grid, we can see that this design is a 3 -6 -3. 6 columns on the center surrounded by 3 columns on each sides. If we look closer, we can see that we are only using 6 columns (in blue). That mean we have 3 + 3 = 6 unused columns. 6 out of 12 ; we are using only 50% of the available space ! Here’s the culprit of our form emptiness.
Let’s find a solution (amongst many others) to fix that easily.
2. A simple solution : add an image

Mockup login with image
The same form but with an image added on the left side.
The solution is somewhat simple but freshen up the style of the page, doesn’t it ? Let’s have a look at this design on a grid.

login page with image and bootstrap grid
The new design with a 12 columns grid displayed.
With grid displayed, we can see that now we have content occupying a great part of the screen. 10 out 12 columns used. Like I promised you : very simple, very fast.
The practical part
Now let’s focus on the practical part : how to implement it and how to choose the right image that makes it look marvelous. :)

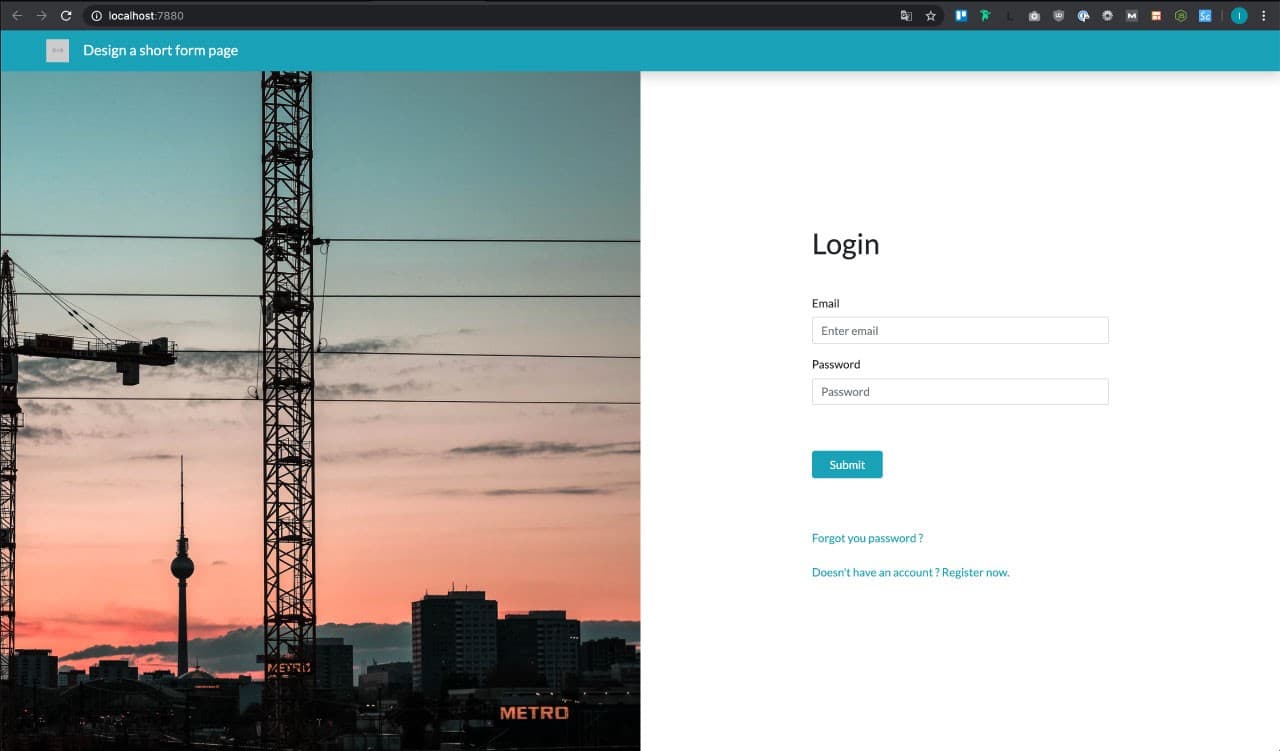
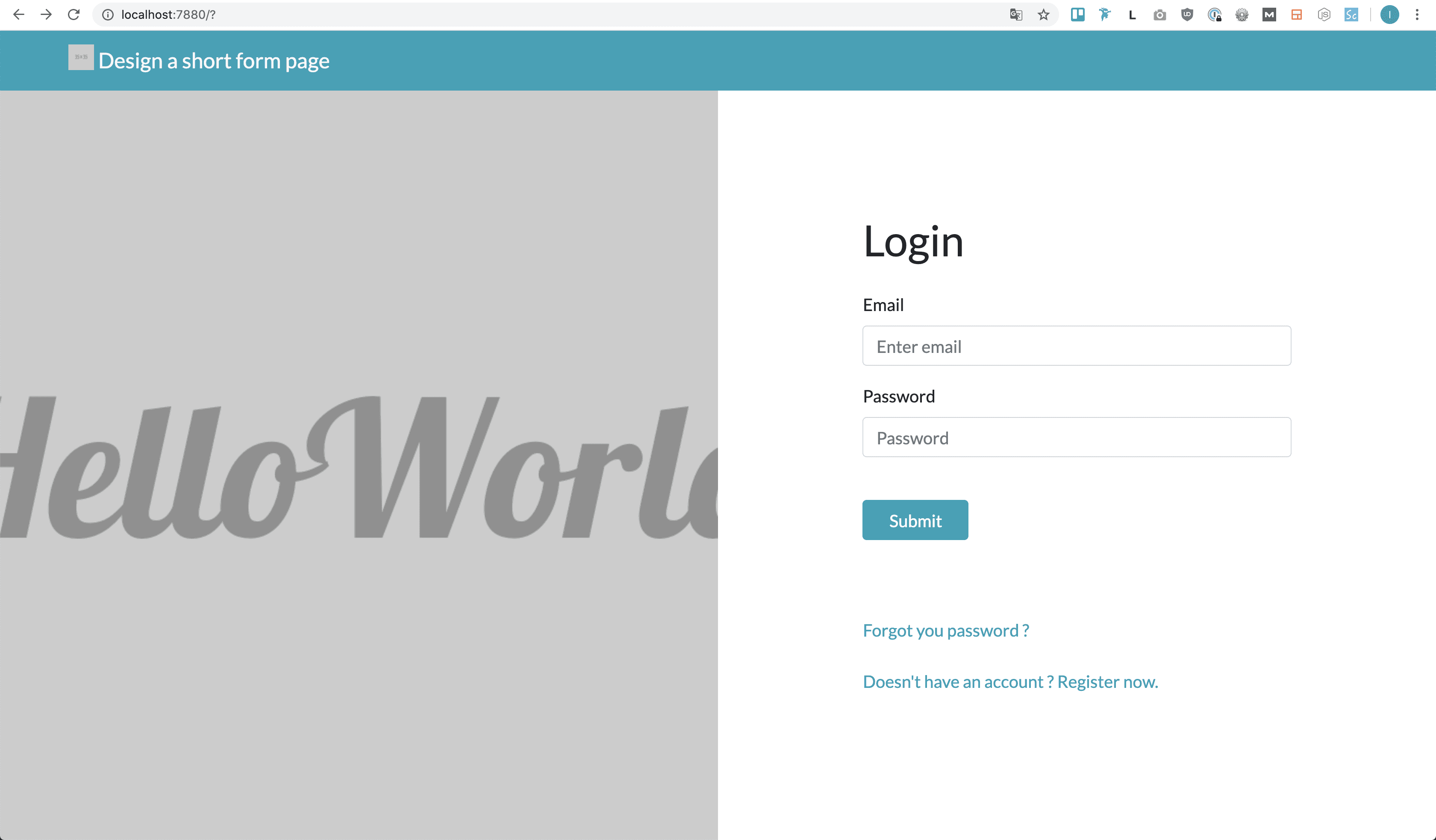
login page on browser
The same form as in our wireframe but on a browser. You can find a “one file code” on this public gist.
Implement a “screenproof” left side image

Mockup login with image
If we look again our wireframe, we know that we need to split our screen in two parts ; the left side for our image, the right part for our form.
Regarding the image, I’d rather go for a css-background instead of an <img /> tag. Why that ? Because depending on our screen size, image ratio won’t be the same. Using a css background will allows us to avoid using a <picture> tag (an other article is coming soon about this awesome tag) and keep our image ratio.
To implement this, Ijust divided my form in two 6-cols parts for large screens that will span the full page width on smaller devices. I gave to the left side a 100vh (viewport height) and a css background. The right side is only display-flex and margin-auto to ensure it-is centered. For smaller screen, the left side height switches to 15rem (~ 300px for my config). That’s it !

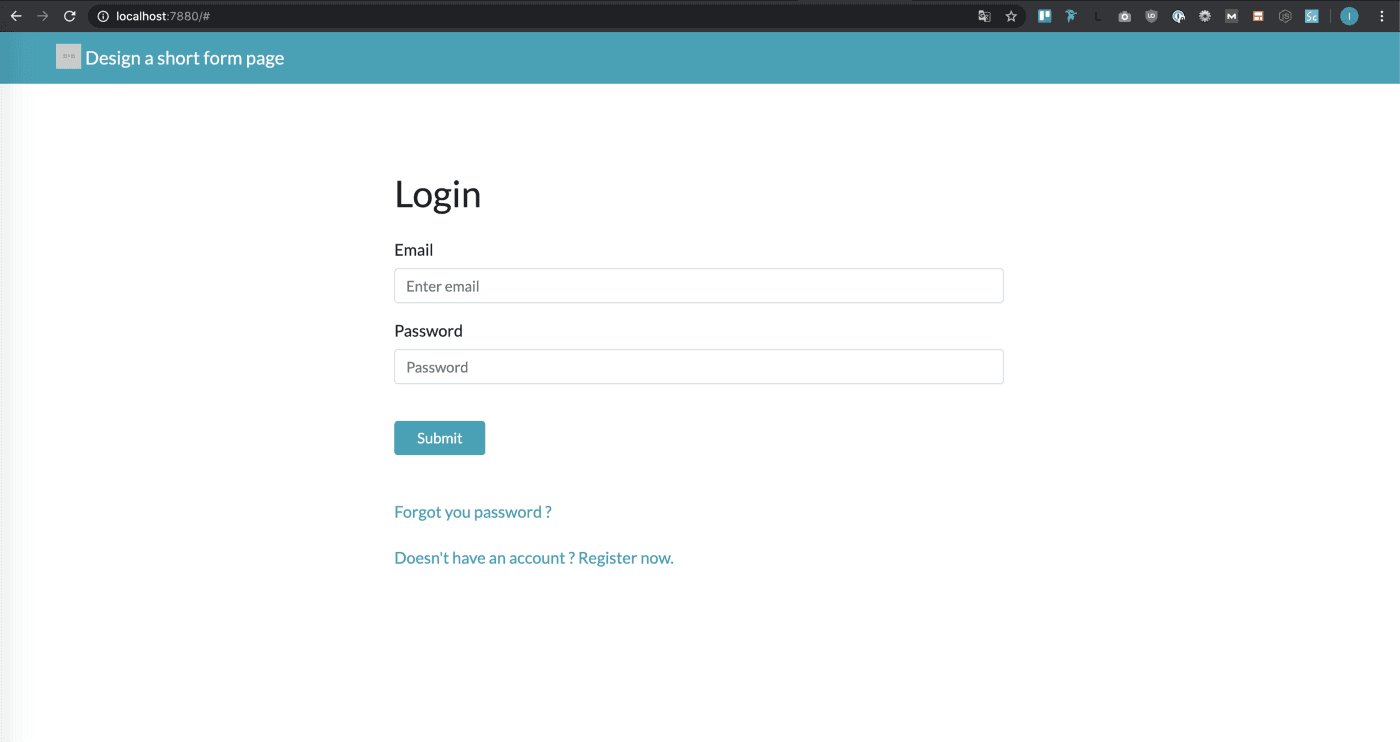
login page with image on browser
Our login page redesigned. If you want to look what’s under the hood, here’s the gist.
I used front development framework Bootstrap 4 to made this but it could be easily done without it.
Choosing the right image
Last but not least, we need to choose an image for the left side. As our screen size will reduce, the left side width will also reduce so we need to find a way to handle it.

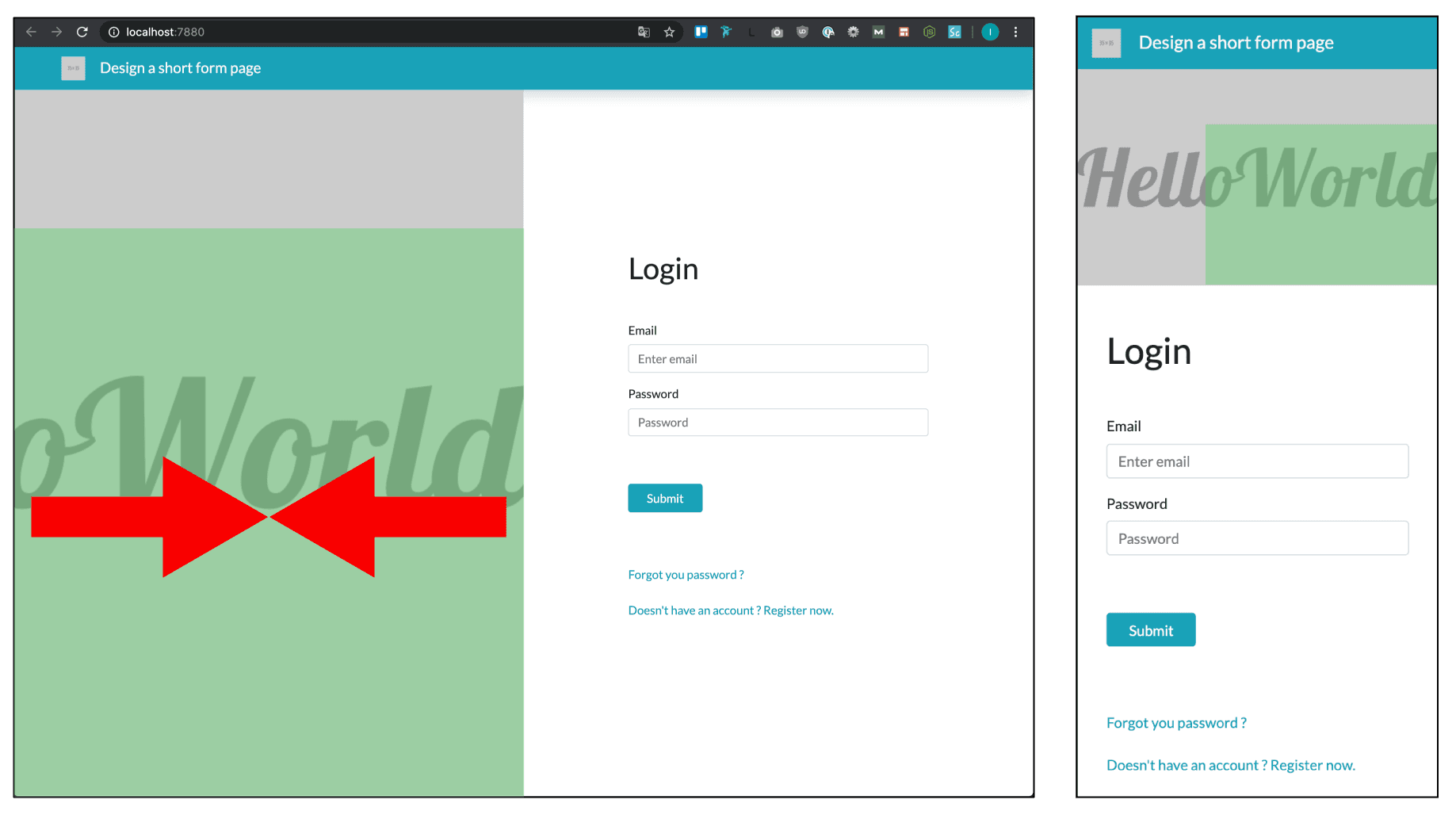
Left : a medium screen view of the page; Right : a mobile view of the form.
Left : a medium screen view of the page; Right : a mobile view of the form.
As we can see, our picture needs to be in landscape format to fit the mobile screen needs. On the left side, the red arrows highlights the fact that as the screen size is reducing the width of our left part will also shrink. The css background position is set to center for the Y axis and right for the X axis. This means that if the image doesn’t fit in it container, it will overflow on the left and the top.
The green squares are highlighting the area of the image that will be always visible no matter the size of the screen.

landscape image responsive
As a matter of facts, we need a landscape image that remains “whole” even if we can only see the area highlighted in green.
Heres come the tricky part. To find images, I often use Unsplash a library of freely usable images.

Image on smaller screen
Photo by Max Langelott on Unsplash
This random image seems perfect for what we need : Usable in whole and with a standalone right bottom corner.

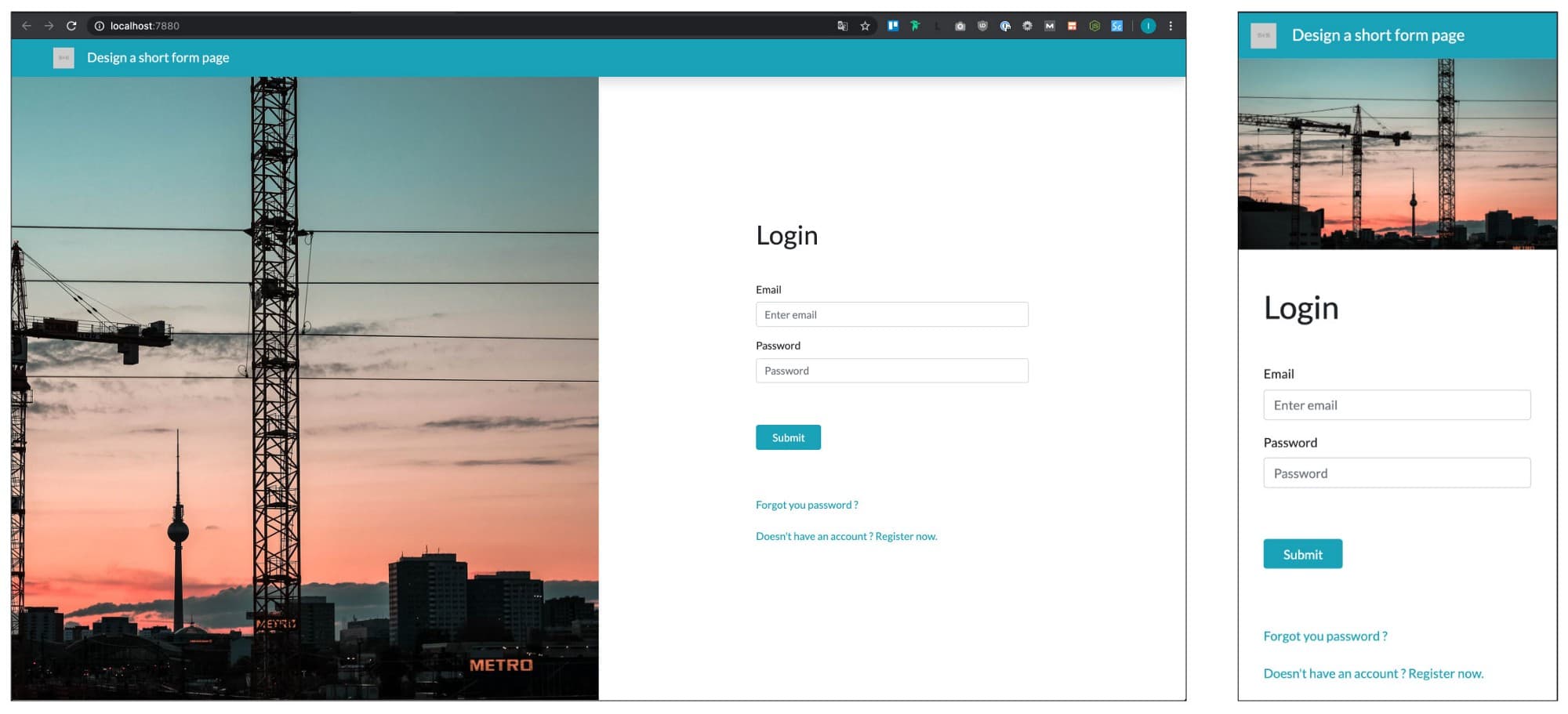
Final result form with image
The final result with our image. 🎉You can find the code here.
Et voilà ! We now have redesigned our form to make it look modern and clean. This is a very very simple way to freshen up a page with a very short form. I’m not saying this is The way, there are many other options to do it (Ping Codepen) but this is a good way if you don’t have many ressources to spend on your page design.
The page including now a very big image, you might want to have a look to this article that gives you advices to optimize your image for the web.

