
Un peu d'histoire ici : J'ai commencé à coder il y a un an et demi. J'ai suivi un bootcamp de 3 mois centré sur Ruby on Rails avec un peu de HTML, CSS (principalement en utilisant le framework Bootstrap) et JavaScript. Depuis, j'ai travaillé sur des applications Ruby on Rails fullstack et si vous ne savez pas à quoi cela ressemble, cela signifie que nous écrivons toujours des pages HTML complètes comme si c'était un bébé de 2006 (je sais que vous êtes ici StimulusReflex, c'est juste pour la blague).
Comme je n'aimais pas les CSS et le HTML pendant le bootcamp, je n'ai pas mis un gros stress dessus et j'ai commencé à travailler et j'en ai vraiment souffert. Honnêtement, j'étais un peu convaincu que tout ce tas de code n'avait aucun sens (c'était très présomptueux). Oh et je trouvais toujours un moyen détourné (et moche) de faire en sorte que ma page ressemble à ce que je voulais et voilà !
Mais ces dernières semaines, j'ai finalement décidé de m'y consacrer et de m'améliorer. En cours de route, j'ai trouvé tant de ressources géniales que j'aurais aimé avoir dès le début. C'est mon voyage pour faire enfin la paix avec le CSS et être reconnaissant envers toutes les personnes qui écrivent/enregistrent tant de choses formidables. Et peut-être trouverez-vous mes étapes utiles pour vous.
0. Vouloir s'améliorer en matière de design
Je me suis progressivement inscrite à un tas de newsletter sur l'interface utilisateur, j'ai commencé à lire des articles sur la façon d'améliorer votre design et j'ai réalisé qu'il y avait des changements subtils qui pouvaient rendre votre page plus belle.
Je suis également descendu dans le terrier du lapin en m'inscrivant à la newsletter de CodePen et en voyant tant de super stylos écrits en CSS pur comme le célèbre Moustached nanny, j'ai eu envie de rejoindre la fête !
1. Commencez par comprendre son histoire
HTML et CSS existent depuis longtemps et j'ai découvert en lisant l'article Old CSS, new CSS que ce que nous obtenons maintenant est le résultat d'une longue histoire de développement pour maîtriser la mise en page d'une page sans trop de bidouillages.
Dans mon travail, nous n'avons jamais eu besoin de supporter des navigateurs plus anciens, donc cela n'a pas encore été un problème pour moi, mais avec cet article, j'ai appris que c'est une des raisons pour lesquelles CSS est considéré comme difficile (qui l'aurait cru ?).
2. Les sélecteurs doivent être vos acolytes
Pour pouvoir appliquer des CSS à votre HTML, vous devez savoir comment sélectionner les éléments que vous souhaitez styliser et il existe un jeu amusant pour cela : CSS Diner. Vous n'êtes pas obligé de tout trouver du premier coup car certains sont assez complexes et vous n'en aurez probablement pas besoin avant longtemps, mais oui, kawai !
Aussi, si votre style semble ne pas vouloir s'appliquer parfois, il s'avère qu'il n'est pas têtu, vous n'êtes juste pas assez spécifique. Parce que je ne savais pas qu'un jour j'avais soumis une pull request avec un !important dedans et c'est la chose qui me tiendra éveillé dans la honte dans vingt ans.
3. Marie Kondo cette merde : comprendre les boîtes et l'affichage
Il s'avère qu'on peut tout mettre dans une boîte.
Certains éléments sont en ligne, d'autres sont des blocs et le fait de comprendre lequel est lequel et ce qui change lorsque vous modifiez l'affichage par bloc, inline-block ou inline vous aidera à contrôler vos éléments sur votre page.
Bonus : "box-sizing : border-box ;" indique à votre bloc de prendre en compte toute bordure ou tout rembourrage dans la largeur et la hauteur totales de votre boîte, sans les ajouter, comme avec le comportement par défaut content-box. D'où des éléments plus fiables.
Et en parlant de remplissage...
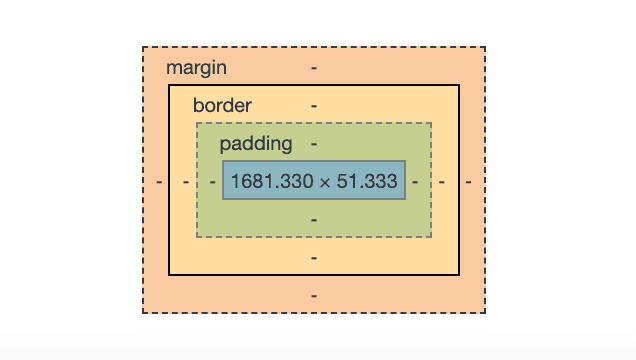
4. Regardez le rembourrage et la marge dans les yeux et n'ayez pas peur.
(Le bleu est pour le contenu)

Saviez-vous que les marges s'effondrent ? Cela signifie que si vous avez deux éléments successifs avec des marges différentes, le plus grand va "gagner". C'en est fini de mes nombreuses tentatives pour augmenter l'espacement en ajoutant des marges sur mes deux éléments. Voici l'article (très complet) sur l'espacement en CSS où j'ai découvert cela.
5. Le hibou lobotomisé * + *
Le sélecteur owl * + * a été inventé par le web designer Heydon Pickering. Il est en quelque sorte lié aux sections 2 et 4 et j'ai donc pensé qu'il méritait d'être présenté séparément.
Il répond à un vieux problème : vous avez une liste d'éléments suivants que vous voulez espacer et vous ne pouvez pas appliquer top-margin ou bottom-margin à tous ces éléments car le premier ou le dernier élément aurait des espaces bizarres et inutiles.
6. Arrêtez de penser en pixels et pensez réactivité
Je dois admettre que rem et em m'ont donné des sueurs froides et que je comptais sur les pixels pour me donner de bonnes vieilles mesures. Il s'avère que c'est mauvais, essentiellement si vous voulez coder pour le vrai web aujourd'hui, ce qui signifie que vous devez faire face à différentes tailles d'écran et que votre contenu doit s'adapter (autant de découvertes authentiques au cours de mon parcours).
7. Attendez, ce sont des variables en CSS ?
Une autre chose qui me donnait des sueurs froides était de lire des choses comme ça :
:root {
--my-cool-background: #73a4f4;
}
Pourquoi me faire ça à moi ? Je n'en saisis pas encore toute la puissance, mais il n'y a aucune raison d'avoir peur si jamais vous voyez une variable dans votre base de code.
8. Positionnement relatif et absolu pour la victoire
Je pense que cette vidéo de Dev Ed sur le positionnement en CSS est en fait la première que j'ai regardée et suivie pour essayer d'être moins nul en CSS, il y a donc un sentiment de nostalgie qui l'accompagne.
Je suis plutôt visuelle lorsqu'il s'agit d'apprendre et si on y ajoute des chats, c'est toujours plus agréable.
9. Arrêtez de redouter Flexbox et Grid
Oh mon Dieu. Et si je vous disais que si vous prenez le temps de comprendre Flexbox, l'organisation des éléments sur votre page sera 100% plus facile ? Comme promis, ce n'est pas de la publicité mensongère.
J'ai vraiment aimé Flexbox Zombies parce qu'il tient ses promesses : après l'avoir suivi jusqu'au bout, Flexbox deviendra un réflexe pour vous et vous n'aurez plus besoin de consulter une cheat sheet avant d'en écrire. Il s'agit de commandes qui ne vous seront peut-être pas utiles tout de suite, mais quand vous en aurez besoin, vous pourrez y revenir.
Je me suis toujours appuyé sur Bootstrap sur les différentes applications sur lesquelles j'ai travaillé donc je n'ai pas encore eu à écrire mon propre système de grille (vous verrez dans la section 10 comment cela fonctionne dans Bootstrap) mais voici une autre ressource kawai pour voir l'alignement de la grille et de la flexbox en action.
10. Bootstrap n'est pas magique
Il m'a fallu plusieurs tentatives pour lire cet article déconstruisant le système de grille Bootstrap, mais cela en valait vraiment la peine. Bootstrap est un framework CSS dont le système de grille repose sur une ligne contenant des colonnes. Comprendre les mathématiques derrière tout cela vous fera faire un grand pas en avant !
Ouf ! Je pense que c'est tout pour le moment !
Je pense que j'ai fait de mon mieux en suivant le principe suivant : "apprenons les bases et voyons si cela peut aider". Désolé pour tous les liens, bien sûr vous n'êtes pas obligé de tous les lire, ils sont là si une des choses que j'ai écrites vous intéresse.
TL;DR : Si vous n'avez pas le temps et que vous ne voulez lire qu'une seule chose, je vous conseille vivement Design for developers de Tania Rascia qui vous donnera les premiers principes de conception et de mise en page avec un tutoriel étape par étape.
Cet article ne traite pas des nouveaux méchants garçons/filles du quartier (euh euh) que sont les transitions, les animations..., car je n'ai pas encore commencé à les apprendre, il y aura donc probablement des articles de suivi !

