
Some background here: I started coding one year and a half ago. I followed a 3 months bootcamp focused on Ruby on Rails with a little HTML, CSS (mostly using the framework Bootstrap) and JavaScript. Since then, I worked on fullstack Ruby on Rails applications and if you don’t know what it looks like, that means we still write full HTML page like it’s 2006 baby (I know you’re here StimulusReflex, it’s just for the joke).
I didn’t like CSS and HTML during bootcamp so I did not put a huge stress on it and I started working and really suffer from it. Honestly, I was a bit convinced that all this bunch of code did not make any sense (that was very presumptuous). Oh and I always found a hacky (and ugly) way to make my page look like I wanted and voilà !
But in the recent weeks I finally decided to focus on it and get better. Along the way I found so many awesome resources that I wish I had at the beginning. This is my journey to finally make peace with CSS and be grateful to all the people who write/record so many great things. And maybe you’ll find my steps useful for you.
0. Wanting to get better in design
I gradually suscribed to a bunch of newsletter in UI, started reading articles on how to improve your design and I realized that there were subtle changes that could make your page look better.
I also went down the rabbit hole by suscribing to CodePen’s newsletter and seeing so much great pens written in pure CSS like the famous Moustached nanny made me want to join the party !
1. Start by understand its history
HTML and CSS have been there a long time and I discovered by reading the article Old CSS, new CSS that what we get now is the result of a long history of development to master the layout of a page without too much hacks.
In my jobs we never needed to support older browsers so this has not been a problem for me yet but with this article I learnt that’s kind of a big reason why CSS is considered hard (who knew ?).
2. Selectors must be your sidekicks
In order to apply CSS on your HTML you must know how to select elements you want to style and there’s a fun game for it: CSS Diner. You don’t have to find all of these on the first try because some are pretty complexes and you probably won’t need it before a long time, but yeah, kawai !
Also, if your style seems to not want to apply sometimes, turns out it’s not stubborn, you’re just not enough specific. Because I did not know that I submitted a pull request with an !important in it one day and that’s the thing that’ll keep me awake in shame twenty years from now.
3. Marie Kondo this shit: understanding boxes and display
Turns out you can put everything in a box.
Some elements are inline, other are blocks and understand which one is which and what changes when you change the display by block, inline-block or inline will help you control your elements on your page.
Bonus: “box-sizing: border-box;” tells your block to account any border or padding in the total width and height of your box, not adding them, like with the default behavior content-box. Hence more reliable elements.
And talking about padding…
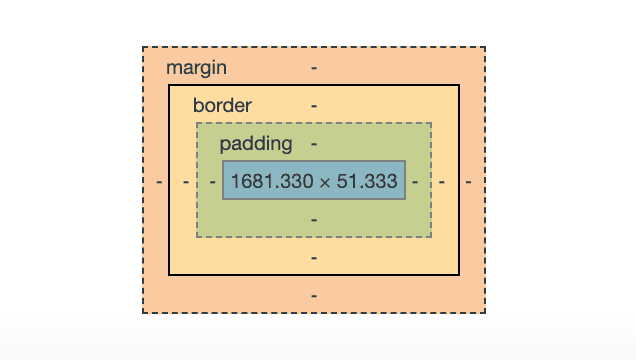
4. Look padding and margin in the eyes and don’t be afraid
(The blue is for the content)

Did you know margins collapse ? That means if you have two following elements with different margins, the biggest will ‘win’. There go my numerous tries to augment spacing by adding margins on my two elements. Here is the (very complete) article on spacing in CSS where I found this out.
5. The lobotomized owl * + *
The owl * + * selector was coined by the web designer Heydon Pickering. It’s kind of linked to sections 2 and 4 so I thought it deserved its own.
It responds to an old problem: you have a list of following elements that you want to space out and you cannot apply top-margin or bottom-margin to all these elements because the first or last element would have weird and useless spaces.
6. Stop thinking in pixel and think responsiveness
I have to admit rem and em gave me cold sweats and I relied on pixels to give me good old fashion measurements. Turns out that’s bad, essentially if you want to code for the real web today, which means that you have to deal with different screen sizes and your content has to adapt (so many genuine discoveries during my journey).
7. Wait, they are variables in CSS ?
Another thing that gave me cold sweats was reading things like that:
:root {
--my-cool-background: #73a4f4;
}
Why would you do that to me ? I still do not grasp the whole power of it but there is no reason to be afraid if you ever see a variable in your codebase.
8. Relative and absolute positioning for the win
I think this video of Dev Ed on positioning in CSS is actually the first one I watched and followed to try to suck less in CSS, so there is a nostalgic feeling going along with it.
I’m kind of visual when it comes to learning and if add cats to it, it’s always nicer.
9. Stop dreading Flexbox and Grid
Oh my God. What if I told you that if you take time to understand Flexbox, organizing elements on your page will be 100% much easier ? Like, promised, this is not false advertising.
I really liked Flexbox Zombies because it delivers: after following it through Flexbox will become a reflex for you and you will not have to check out a cheat sheet before writing some. They are commands that you may not find useful right away but when you’ll need it you’ll be able to get back to it.
I always relied on Bootstrap on the different applications I worked on so I did not yet have to write my own grid system (you’ll see in section 10 how it works in Bootstrap) but here is another kawai resource to see grid and flexbox alignment in action.
10. Bootstrap is no magics
It took me several attempts to read this article deconstructing Bootstrap grid system but it was so much worth it. Bootstrap is a CSS framework which grid system relies on a row containing columns. Understanding the math behind it will make you take a huge step !
Phew ! I think that’s it for now !
I think I made the best of following the principle: “let’s learn the basics and see if that helps”. Sorry for all the links, of course you do not have to read all of them, they are here if one of the thing I wrote arouse your interest.
TL;DR: If you do not have time and you want to read only one thing, I strongly advise Design for developers by Tania Rascia which will give you first principles of design and layout with a step by step tutorial.
This article does not deal with the new bad boys / girls in the block (uh uh) which are transitions, animations…, because I did not start learning these yet, so there will probably be follow-up articles !

