J'ai commencé à lire beaucoup d'articles sur le design et il y avait un principe qui revenait souvent : "Espace blanc" ou "Espace négatif". Comme dit sur Wikipedia :
C'est la partie d'une page qui n'est pas marquée : marges, gouttières et espace entre les colonnes, les lignes de caractères, les graphiques, les figures ou les objets dessinés ou représentés.
Je suis un peu un visuel donc j'ai capturé quelques exemples de bon/mauvais design et j'ai décidé de les coder. Il y a quelques règles générales, je vais d'abord afficher les résultats avec un lien vers leur CodePen et à la fin de cet article, je mettrai en évidence certains codes que j'ai trouvé intéressants en codant ces cartes.
Quelques règles générales sur l'espacement
1) N'hésitez pas à utiliser les marges et le rembourrage.
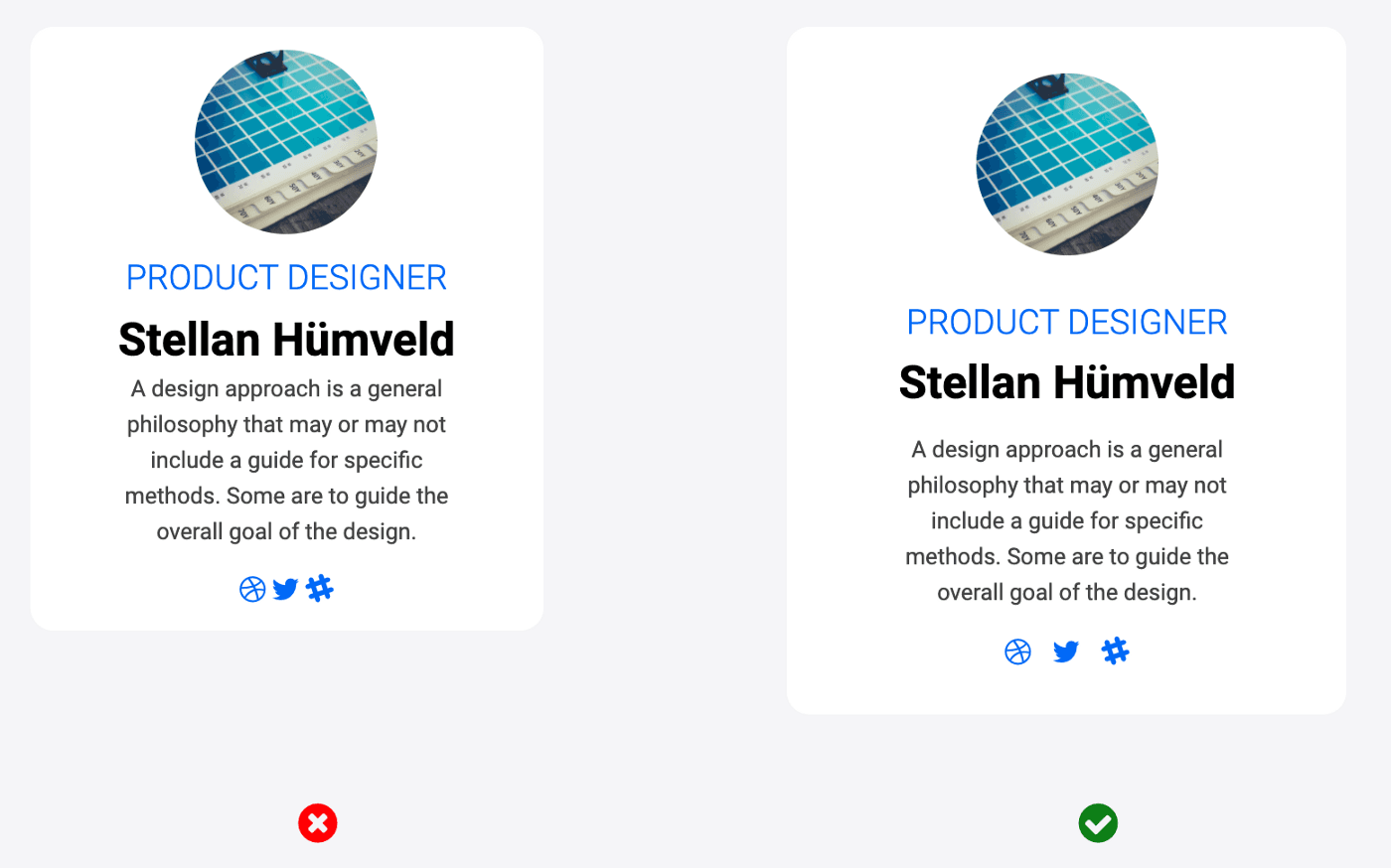
Parfois, c'est juste pour avoir une lecture plus agréable :

règles générales d'espacement
CodePen: https://codepen.io/AJulietteDev/pen/OJyvgXZ
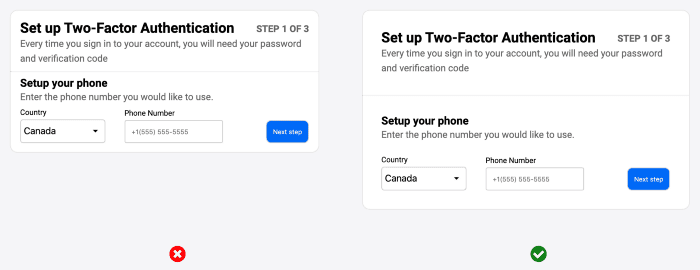
Il est parfois nécessaire de laisser respirer sa carte :

laissez votre carte respirer
CodePen: https://codepen.io/AJulietteDev/pen/Baorwrd
2) N'oubliez pas de les utiliser entre vos éléments.

N'oubliez pas de les utiliser entre vos éléments.
CodePen: https://codepen.io/AJulietteDev/pen/Baorwrd
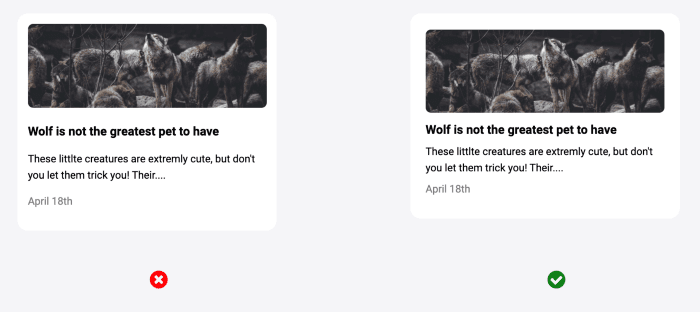
3) N'utilisez pas trop de marge pour garder votre carte organisée.
Vous risquez d'avoir des éléments flottants qui ne semblent pas appartenir les uns aux autres.

Ne pas utiliser trop de marge
CodePen: https://codepen.io/AJulietteDev/pen/QWjmmze
Quelques points saillants du code
1) Les designers et les codeurs n'ont pas les mêmes problèmes d'espacement.
Ce n'est pas vous, c'est moi.
Lorsque j'ai codé les (mauvais) exemples de gauche, j'ai dû remplacer la feuille de style de l'agent utilisateur (le style "par défaut" des sélecteurs) de h1, h2, h3, p... car ils avaient tous des marges par défaut qui me donnaient trop d'espace. J'ai utilisé les propriétés CSS de marge et de hauteur de ligne pour résoudre ce problème :
html {
line-height: 1.6;
}
h1, h2, h3, h4, h5 {
line-height: 1.2;
}
.card-content h2 {
margin: 0.4em;
}
.card-content h1 {
margin: 0.1em;
}En fait, pour le dernier exemple où à droite il y a trop d'espace, j'ai simplement laissé le style par défaut des éléments.
Quand les designers ont un problème de "trop peu d'espace", j'en avais en fait, en tant que codeur, trop !
2) Est-ce une lettre d'amour à Flexblox ?
Je commence tout juste à apprendre les grilles et je ne suis pas encore à l'aise avec celles-ci, donc pour la conception des cartes j'ai naturellement mis beaucoup de flexbox. J'ai trouvé génial de pouvoir changer rapidement l'affichage pour obtenir un espacement entre mes éléments.
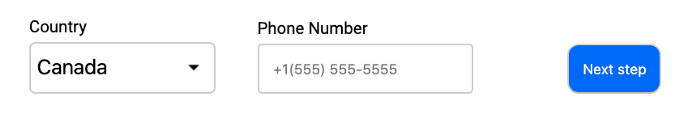
Pour vous donner un avant-goût, je vais vous expliquer les détails concrets du bas de la carte de mon deuxième exemple :

expliquer les détails concrets
Le HTML correspondant:
<div class="card-form">
<div class="card-form-group">
<label for="country">Country</label>
<select id="country" name="country" class="custom-select">
<option value="canada">Canada</option>
<option value="australia">Australia</option>
<option value="usa">USA</option>
</select>
</div>
<div class="card-form-group">
<label for="fname">Phone Number</label>
<input type="text" id="fphonenumber" name="phonenumber" placeholder="+1(555) 555-5555">
</div>
<button type="submit">Next step</button>
</div>
</div>
Il comporte un div global, card-form qui contient trois éléments : deux divs card-form-group et le button submit.
.card-form {
display: flex;
align-items: flex-end;
flex-wrap: wrap;
align-content: space-around;
}
.card-form .card-form-group {
margin-right: 2em;
}
.card-form button {
margin-left: auto;
}Dans le bloc de déclaration pour .card-form: avec le display: flex; je place les éléments à l'intérieur du div dans une rangée, je n'ai pas besoin de préciser justify-content: flex-start; car c'est la valeur par défaut. La ligne align-items: flex-end; place tous les éléments au bas de la div, de sorte que les entrées et le bouton sont bien alignés. Les deux dernières lignes flex-wrap: wrap; et align-content: space-around; sont là pour la réactivité, si la largeur du div devient trop petite, les éléments iront à la ligne suivante.
J'avais besoin d'un peu d'espace entre les deux premières entrées, j'ai donc ajouté margin-right: 2em; pour celles-ci.
Puis finalement pour avoir le bouton à droite j'ai dû ajouter margin-left: auto; qui va automatiquement "pousser" le bouton à l'extrême droite.
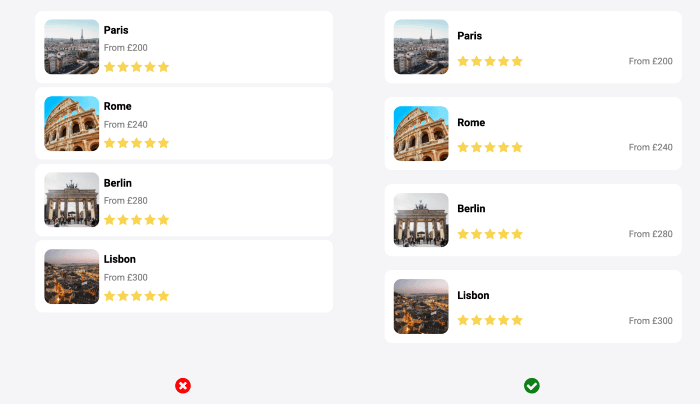
Mais vous n'avez pas besoin de flexbox tout le temps. Pour les éléments "empilés" comme les cartes suivantes du troisième exemple, j'ai utilisé display: block; de la div définie par la feuille de style de l'agent utilisateur, de sorte qu'ils sont mis naturellement l'un après l'autre, comme vous pouvez le voir avec l'inspecteur de votre navigateur :

l'inspecteur de votre navigateur
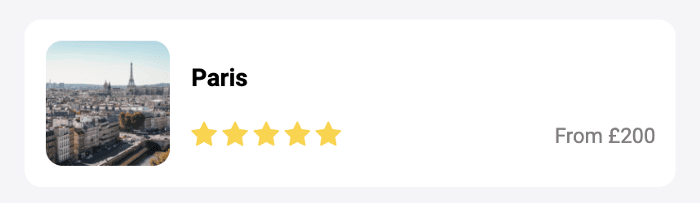
Il y a un moment où j'ai eu un doute sur mon utilisation de flexbox, pour le design de cette carte :

use of flexbox
Le HTML se présente comme suit :
<div class='card card-white'>
<div class='card-content'>
<img src='https://images.unsplash.com/photo-1550340499-a6c60fc8287c?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1950&q=80' alt='paris-landscape'>
<div class=card-details>
<h3>Paris</h3>
<p>From £200</p>
<div class="stars">
<i class="fa fa-lg fa-star"></i>
<i class="fa fa-lg fa-star"></i>
<i class="fa fa-lg fa-star"></i>
<i class="fa fa-lg fa-star"></i>
<i class="fa fa-lg fa-star"></i>
</div>
</div>
</div>
</div>
Il y a un display: flex; on .card-content et afin d'obtenir un peu d'espace entre le img et card-details J'ai dû ajouter un peu margin-left in card-details.
Je me suis ensuite souvenu de l'objet média qui a été inventé par Nicole Sullivan dans cet article et cette carte en est un. Elle l'écrit en utilisant le flotteur.
TL;DR sur le flexbox : ne le mettez pas partout.
C'est tout ! Si vous avez aimé la façon dont j'ai détaillé une partie de mon utilisation de flexbox et que vous souhaitez que d'autres parties du code soient expliquées, faites-le moi savoir dans les commentaires, je les ajouterai avec plaisir ! :)
Ressources
Ressources en matière de design dans lesquelles j'ai puisé mes exemples :
Ressources code :

