I started reading a lot of design articles and there was a principle that came back often: “White space” or “Negative space”. As said on Wikipedia:
It is the portion of a page left unmarked: margins, gutters, and space between columns, lines of type, graphics, figures, or objects drawn or depicted.
I’m kind of a visual so I captured some good / bad design examples and I decided to code them. There are a few general rules, I will first display the results with a link to their CodePen and at the end of this article I will highlight some code that I found interesting while coding these cards.
A few general rules on spacing
1) Don’t be afraid to use margins and padding
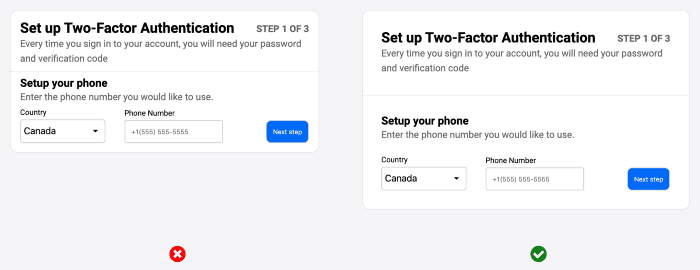
Sometimes it’s just for a nicer read:

general rules on spacing
CodePen: https://codepen.io/AJulietteDev/pen/OJyvgXZ
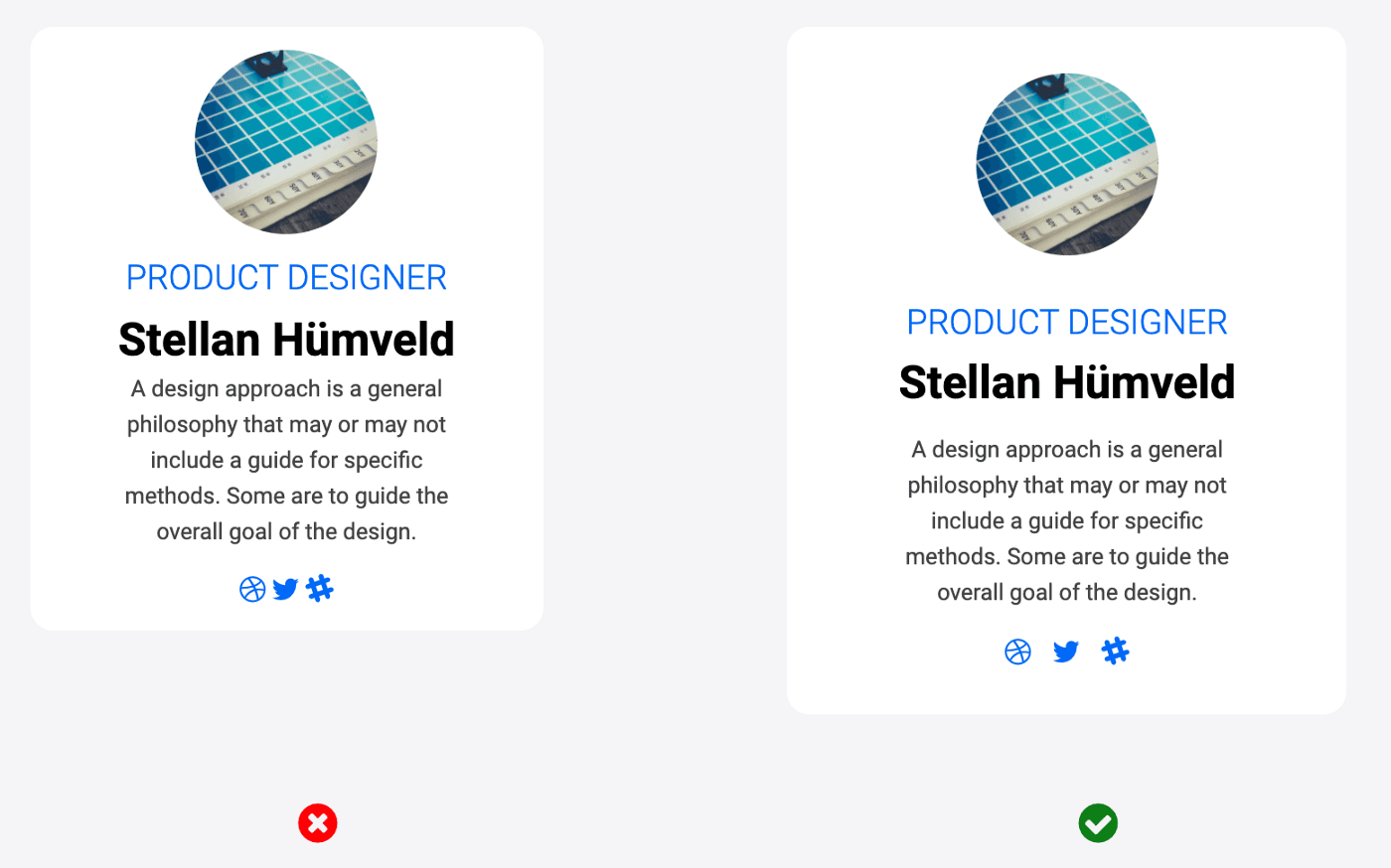
Sometimes it’s necessary to let your card breath:

let your card breath
CodePen: https://codepen.io/AJulietteDev/pen/Baorwrd
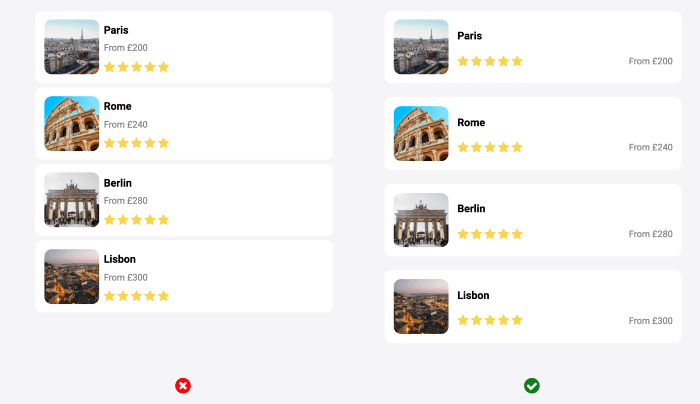
2) Don’t forget to use them between your elements

Don’t forget to use them between your elements
CodePen: https://codepen.io/AJulietteDev/pen/Baorwrd
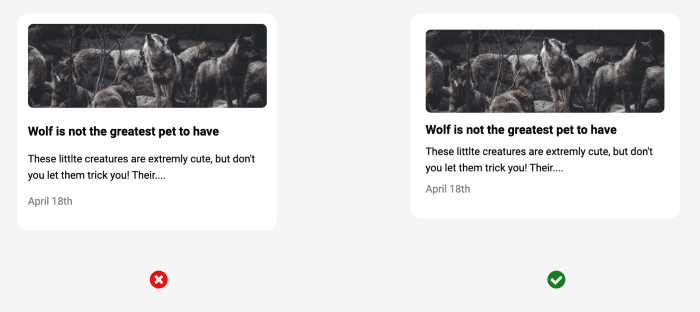
3) Don’t use too much margin to keep your card organized
You risk to have floating elements that do not seem to belong with each other.

Don’t use too much margin
CodePen: https://codepen.io/AJulietteDev/pen/QWjmmze
Some highlights on the code
1) Designers and coders do not have the same problems with spacing
It’s not you, it’s me.
When I was coding the left (bad) examples I actually had to override the user agent stylesheet (the “default” style of selectors) of h1, h2, h3, p… because they all had default margins which gave me too much space. I used the CSS properties of margin and line-height to solve that:
html {
line-height: 1.6;
}
h1, h2, h3, h4, h5 {
line-height: 1.2;
}
.card-content h2 {
margin: 0.4em;
}
.card-content h1 {
margin: 0.1em;
}In fact, for the last example where on the right there is too much space, I actually just let the default style of the elements.
When the designers have a “too little spacing” problem I actually had, as a coder, too much of it !
2) Is this a love letter to flexblox ?
I’m just starting learning grids and I’m not comfortable with these yet, so for the design of the cards I naturally put a lot a flexbox in it. I found it great to quickly change the display to get spacing between my elements.
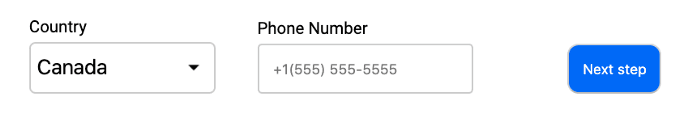
Just to give you a taste, I’ll explain the gritty details of the bottom of the card of my second example :

explain the gritty details
The corresponding HTML:
<div class="card-form">
<div class="card-form-group">
<label for="country">Country</label>
<select id="country" name="country" class="custom-select">
<option value="canada">Canada</option>
<option value="australia">Australia</option>
<option value="usa">USA</option>
</select>
</div>
<div class="card-form-group">
<label for="fname">Phone Number</label>
<input type="text" id="fphonenumber" name="phonenumber" placeholder="+1(555) 555-5555">
</div>
<button type="submit">Next step</button>
</div>
</div>
It has a global div, card-form with three elements inside of it: two divs card-form-group and the submit button.
.card-form {
display: flex;
align-items: flex-end;
flex-wrap: wrap;
align-content: space-around;
}
.card-form .card-form-group {
margin-right: 2em;
}
.card-form button {
margin-left: auto;
}In the declaration block for .card-form: with the display: flex; I put the elements inside the div in a row, I do not need to precise justify-content: flex-start; because it’s the default value. The align-items: flex-end; puts all the elements at the bottom of the div, so the inputs and the button are neatly aligned. The last two lines flex-wrap: wrap; and align-content: space-around; are here for the responsiveness, if the width of the div gets too small, the elements will go to a next line.
I needed a little space between the first two input so I added margin-right: 2em; for these.
Then finally to get the button to the right I had to add margin-left: auto; that will automatically “push” the button to the far right.
But you don’t need flexbox all the time. For the “stacked” elements like the following cards of the third example I used the display: block; of the div defined by the user agent style sheet so they’re put naturally one after each other, as you can see with the inspector of your browser :

inspector of your browser
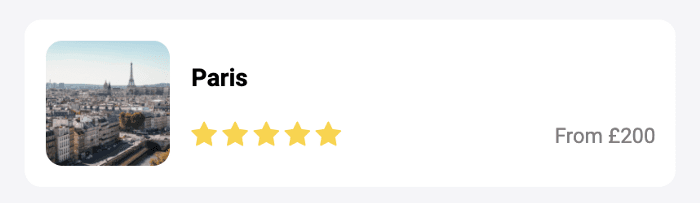
There is a moment when I got a doubt on my use of flexbox, for the design of this card:

use of flexbox
The HTML goes like this:
<div class='card card-white'>
<div class='card-content'>
<img src='https://images.unsplash.com/photo-1550340499-a6c60fc8287c?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1950&q=80' alt='paris-landscape'>
<div class=card-details>
<h3>Paris</h3>
<p>From £200</p>
<div class="stars">
<i class="fa fa-lg fa-star"></i>
<i class="fa fa-lg fa-star"></i>
<i class="fa fa-lg fa-star"></i>
<i class="fa fa-lg fa-star"></i>
<i class="fa fa-lg fa-star"></i>
</div>
</div>
</div>
</div>
There is a display: flex; on .card-content and in order to get a little space between the img and card-details I had to add a little margin-left in card-details.
I remembered afterwards of the media object which why coined by Nicole Sullivan in this article and this card is actually one. She writes it using float.
TL;DR on flexbox: don’t put it everywhere.
That’s it ! If you liked how I detailed some of my use of flexbox and you want to have other parts of the code explained, let me know in the comments, I’ll gladly add these ! :)
Resources
Design resources from which I took my examples:
Code resources:

